Recursos de diseño para programadores
¿Cómo podemos mejorar la apariencia de nuestras aplicaciones? En este post veremos algunos recursos que te ayudarán a crear diseños más llamativos cuando no tienes la posibilidad de contratar un diseñador.
La siguiente no es una lista exhaustiva de recursos, sólo los que nos parecen importantes que conozcas. Además, en algunos vas a encontrar alternativas similares. Si crees que nos falta alguno no dudes en compartirlo en los comentarios!
1. Tailwind CSS

Tailwind es un framework HTML, CSS y JavaScript como Bootstrap, pero más personalizable ya que no trae un tema por defecto. Lo que más interesante nos pareció de Tailwind es que existe un repositorio gratis de componentes con dashboards, formularios de login, clones de aplicaciones, etc. que puedes utilizar en tus proyectos.
Alternativas que puedes utilizar incluyen Bulma, PureCSS y Bootstrap, entre otros.
2. Pexels

La mayoría de imágenes de los encabezados de este blog los obtenemos de esta página en donde encontrarás excelentes fotos y videos de archivo gratis para tus proyectos.
Alternativas que puedes usar incluyen Unsplash y Pixabay.
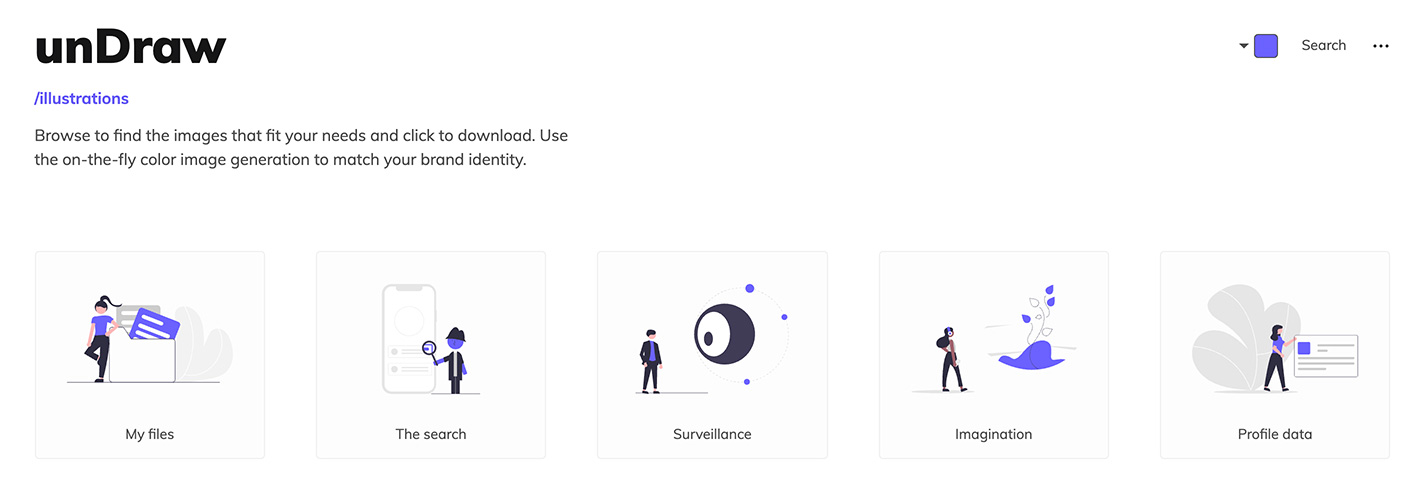
3. Undraw

En este sitio encontrarás ilustraciones gratis que guardan un mismo estilo y que puedes personalizar con el color que uses en tu aplicación.
Una alternativa interesantes es Humaaans.
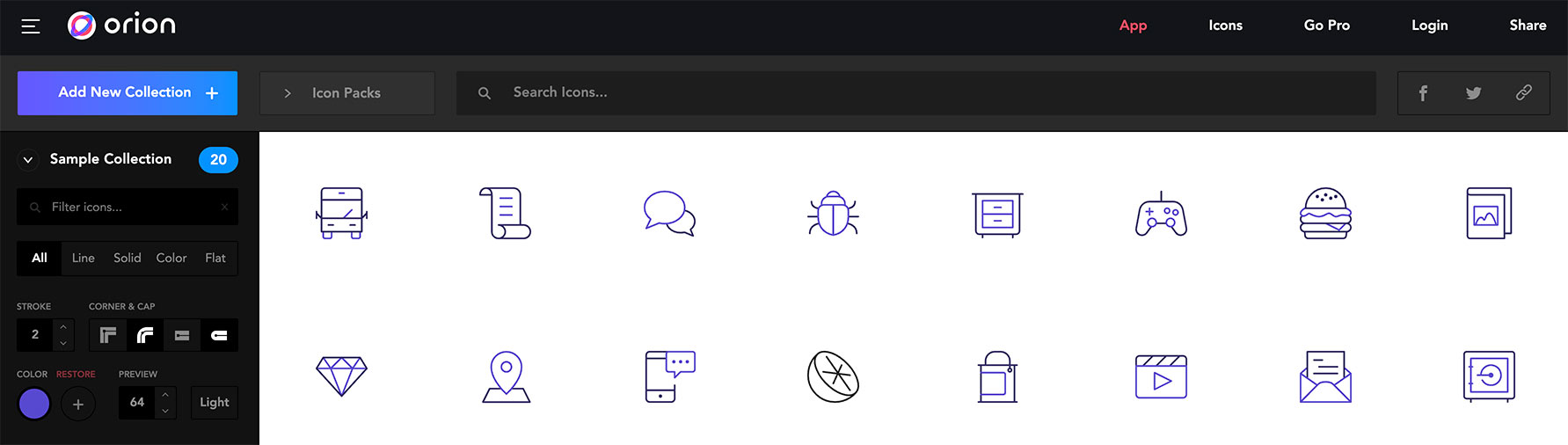
4. Orion Icon Library

Esta aplicación te permite crear colecciones de íconos para tus aplicaciones.
Alternativas que puedes usar incluyen Font Awesome y Icomoon.
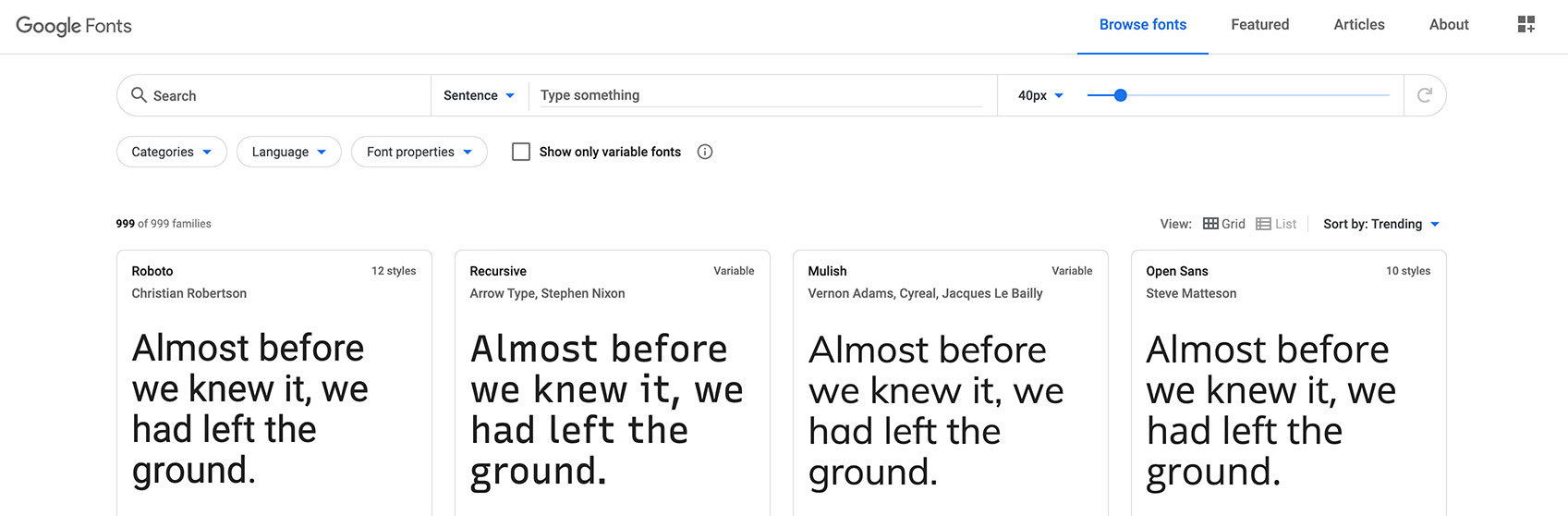
5. Google Fonts

No estaba seguro de incluir esta librería de fuentes tan popular pero creo que sigue siendo la líder en este campo con casi 1000 fuentes que son fáciles de buscar, filtrar, seleccionar e incluir.
6. Freepik

En esta página encontrarás diferentes recursos gráficos como fotos de archivos, ilustraciones, videos, etc. gratis y pagos. Lo molesto es la publicidad pero la variedad lo hace un buen recurso. Personalmente lo utilizo para buscar ilustraciones únicamente.
7. Dribble

Este sitio está más enfocado en diseñadores pero lo uso principalmente para inspiración. Cuando necesito hacer algo en particular (como un dashboard o un formulario) lo busco en Dribbble para ver qué ideas interesantes encuentro.
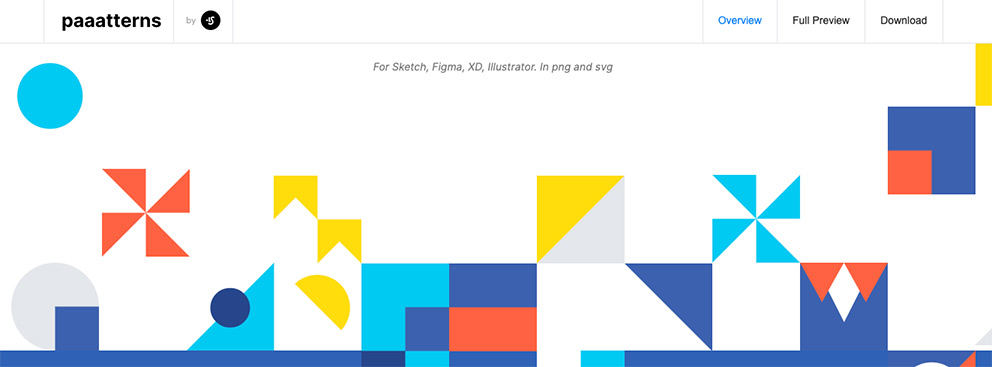
8. Paaatterns

En este sitio encontrarás una colección de patrones que puedes utilizar para darle más vida a tus aplicaciones. El único detalle es que para descargarlos deberás dejar tu correo y no es claro con qué fin lo utilizarán.
Alternativas incluyen The Pattern Library y Hero Patterns.
Espero que estos recursos te sirvan para tu próximo proyecto. Si falta alguno no dudes en compartirlo en los comentarios.

Descarga gratis el e-book
Conoce la mentalidad, los roles y las tecnologías que debes saber para convertirte en desarrollador Web.
Descargar e-book